はじめに
静的サイトジェネレーター Astro でWEBサイトを構築する際には、v18.14.1 以降のNode.jsのインストールが必要です。Node.jsの導入には、nvmというバージョン管理ツールを使ったセットアップが紹介されていることが多いようです。
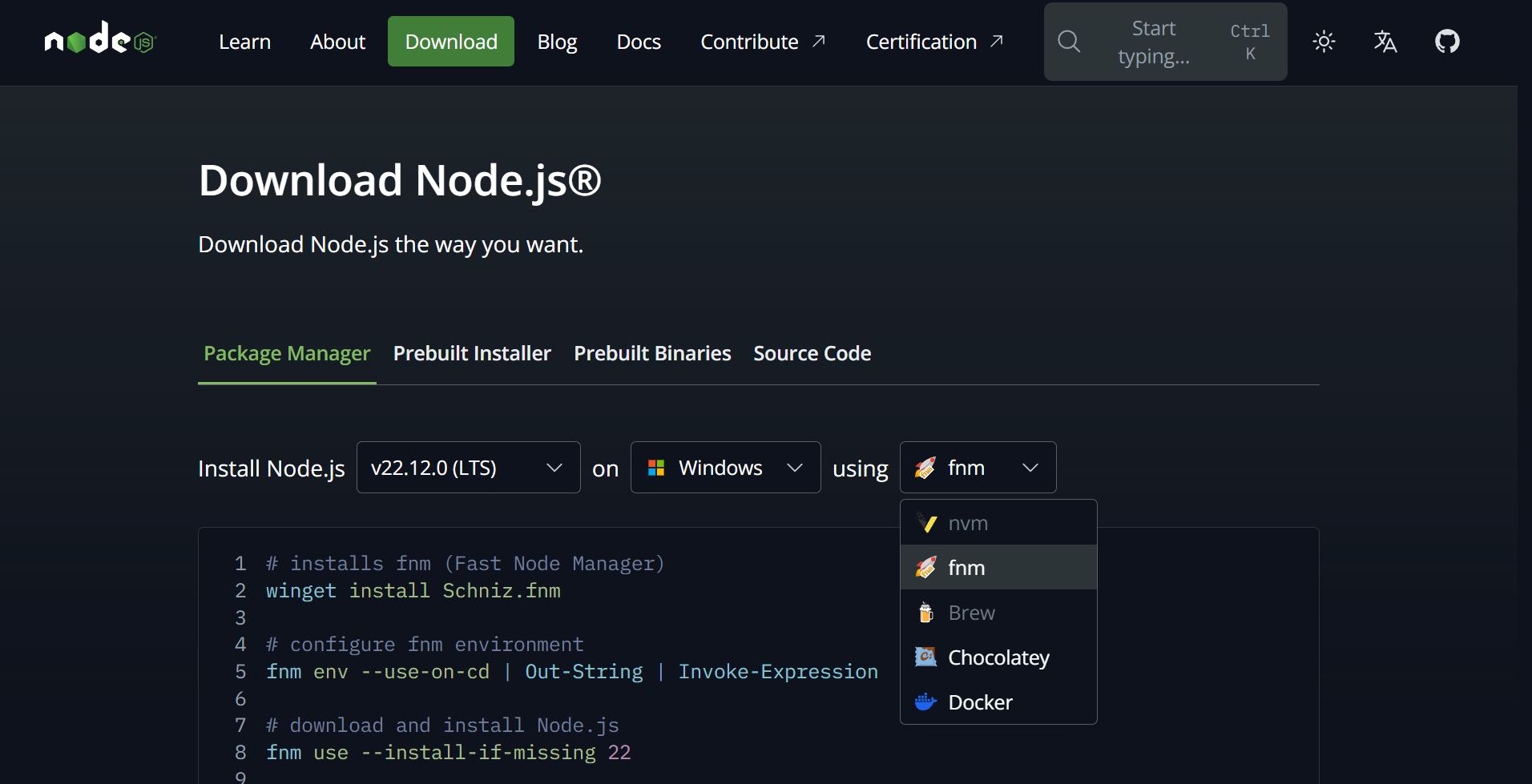
しかし自分の環境でnvmを使ったところなんかうまくいきませんでした(語彙力)。またnode.jsの公式によれば、最新のLTS(v22.12.0)でnvmがグレーアウトしていたため、代わりに記載のある fnm を試してみることにしました。
Node.js 公式サイト
1. fnmのインストール
手始めにfnmをインストールします。色んな記事を読むと Chocolatey というパッケージマネージャーを導入する方法もあるらしいのですが、正直wingetで十分だと思いました。(※うちのWindows10には winget がデフォルトで入っていたので尚更)
Windows PowerShellを使うと良いです。
> winget install Schniz.fnm1.1 fnmで毎回必要な呪文
以降PowerShellで node.js を使う(= Astroのプロジェクトをローカルで起動する)時には、毎度このコマンドの入力が必要になります。PowerShellの起動スクリプトに登録して置いてもいいと思います。なお私はコマンドの存在自体を忘れそうなので毎回律儀に打ちこんでいます。
> fnm env --use-on-cd | Out-String | Invoke-Expression1.2 Node.jsをインストール
> fnm use --install-if-missing 201.3 Node.jsのバージョンを確認
インストールが済んだら、一応バージョンを確認します。
> npm -v2. Astroのプロジェクトを作成
ここからはAstroのプロジェクトを作成してローカル環境でサイトを実行してみます。以下のリンクから好みのAstroテーマを事前に選んでおきます。
2.1 PowerShellのディレクトリを移動
この時点であらかじめ、Astroのプロジェクトフォルダを置いておきたいディレクトリに、PowerShellのcdコマンドで移動しておきます。私は、Cドライブ直下に 「 C:Astro 」 を用意して移動することにします。
2.2 Astro (とテーマ) を同時にインストール
AstroではWEBサイトの雛形となるスターターテンプレートやテーマが豊富に用意されています。テーマとAstroはセットで同時にインストールしたほうが、エラーが発生しにくくていいと思います。
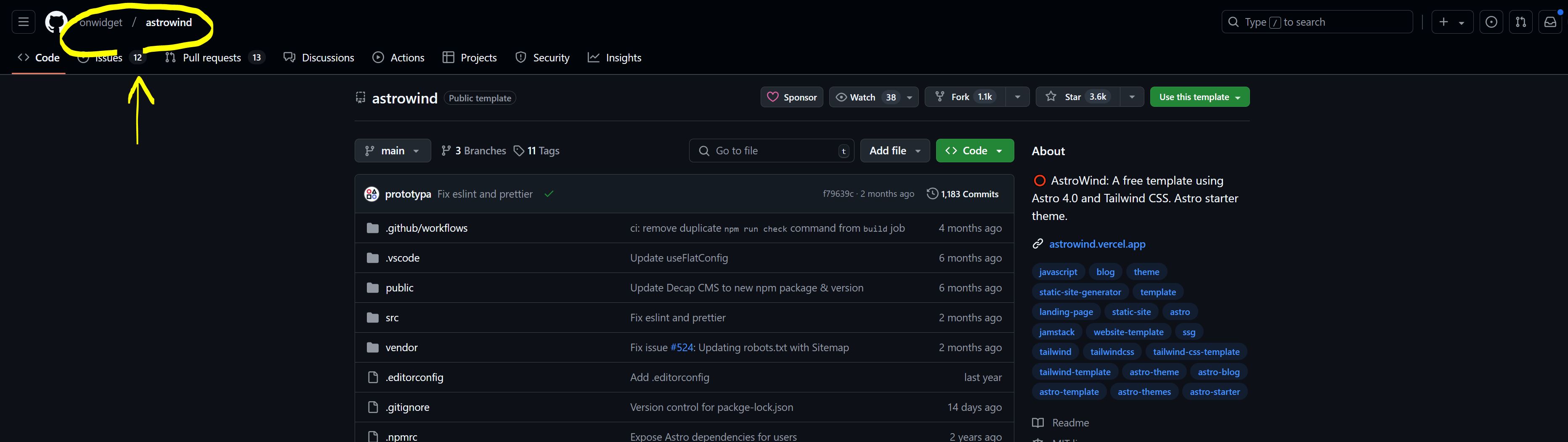
npm createコマンドの末尾に、使いたいAstroテーマの GitHubリポジトリ名 を入力します。ここではastrowindというテーマを例に勧めていきます。(どうやら、https://astro.build/themes/ に記載のあるテーマのみ対応している模様。)
> npm create astro@latest -- --template onwidget/astrowindテンプレート各々のGitHubを参照する
2.3 Astroから色々訊かれるので真摯に答える
npm createすると色々インストールする細かいモノについて尋ねられます。最初はよくわからないと思いますが、基本は提示される推奨 (recommend) 通りにすれば大丈夫だと思います。
PS C:\Astro> npm create astro@latest -- --templateonwidget/astrowind
> npx
> create-astro --template onwidget/astrowind
astro Launch sequence initiated.
dir Where should we create your new project?
// 質問1:新規プロジェクトを保存する場所。backspaceか上下キーか押すと任意に入力できたはず。
// 例えば:以下のように回答すると「C:Astro/eizo-gak」にプロジェクトを作成できる。
./eizo-gak
◼ tmpl Using onwidget/astrowind as project template
// 質問2: よくわからなければ推奨通りに。
Yes
use How strict should TypeScript be?
// 質問3: TypeScriptの厳密さについて。
Strict
deps Install dependencies?
// 質問4: 依存関係のインストールについて。
Yes
git Initialize a new git repository?
// 質問5: gitリポジトリ初期化について。
Yes
■ Template copied
■ TypeScript customized
■ Dependencies installed
■ Git initialized
next Liftoff confirmed. Explore your project!
// これで完了。
Enter your project directory using cd ./eizo-gak
Run npm run dev to start the dev server. CTRL+C to stop.
Add frameworks like react or tailwind using astro add.
Stuck? Join us at https://astro.build/chat
3. Astroをローカルで実行する
3-1. プロジェクトのディレクトリに移動
Visual Studio Codeでプロジェクトのディレクトリを開きます。上のバーから「Terminal > New Terminal」でPowerShellとGit Bashを用意しましょう。Githubを使います。
3-2. Astroでよく使うコマンド集
> fnm env --use-on-cd | Out-String | Invoke-Expression
//fnmの呪文。いつもの。
> npm run dev
//ローカル環境でサイトを起動!
//URLから、ローカルに立ち上げたサイトを閲覧できる。
> npm run build
//ローカル環境でサイトをbuild!
//ここでerrorがあるとpublicに公開できない。
> npm run preview
//ローカル環境でbuildしたサイトを閲覧!3-3. ※追記)上記のコマンドでうまくいかない時
> npm run dev
'astro' は、内部コマンドまたは外部コマンド、
操作可能なプログラムまたはバッチ ファイルとして認識されていません。インストール当初、上のようなエラーでサイト(サーバー)を起動できないことがあります。多くの場合、依存関係がインストールされていない事で生じるエラーですので、以下のコマンドを追加で実行してみてください。
> npm installnpm installした際に指示があれば、こちらも実行してください。
> npm audix
4. 感想
自分はWeb技術については疎い人間なんですが、なんとかこの素晴らしい静的サイトジェネレーターで当ブログを開発するところまでたどり着けました。ただまぁ正直、Astroは初見だと変なところでつまづきやすいなという印象も持ちました。
Links
→ 『Astro.jsでテーマファイルをインストールする - 一言メモ』 (Qiita@Rui010)