Astroとは?
Astroは静的なWebコンテンツを生成するための静的サイトジェネレーターです。
このたび、当ブログをAstroを使ってリニューアルしてみました。興味のあったWeb技術にチャレンジできたので良い機会だったと思います。(事の発端は旧サイトのWordPressをうっかり破壊してしまったことにあるわけですが。)
ぶっちゃけ、とりあえず文章を書くプラットフォームを探すなら、Noteとかはてなブログとかのほうが適しているでしょう。有償プランもべらぼうに高いわけではありませんし。
でも私個人としてはやっぱり、「いつサ終するか分からないものに依存したくない」 とか 「中央集権的なインターネットに抗いたい」 みたいな思想がありまして、かねてから個人サイトに強い憧れを抱いてきました。そしてそういう人間にとってみれば、「静的サイト(Static Site)」 もやはり興味の対象でした。
→ 『静的サイトと動的サイトの違い!メリットとデメリットを解説』 (XServer)
使ったAstroテンプレートとか
触ったことのないフレームワークで一から開発するのは骨が折れるので、「良さげなテンプレートを見繕う → パーツを改造しながら勉強する」 のような手順を好んでいます。今回は astro erudite というテンプレートをお借りしております。
テンプレートの導入に少し手こずりました。いろいろやり方はあるようですが、ローカルでAstroのプロジェクトを立ち上げる時点でテーマを指定し、npm createするのがいちばん確実な方法だと思います。
→ 『Astro.jsでテーマファイルをインストールする - 一言メモ』 (Qiita/@Rui010)
なにが良くなった?
1. パフォーマンスがやや向上した
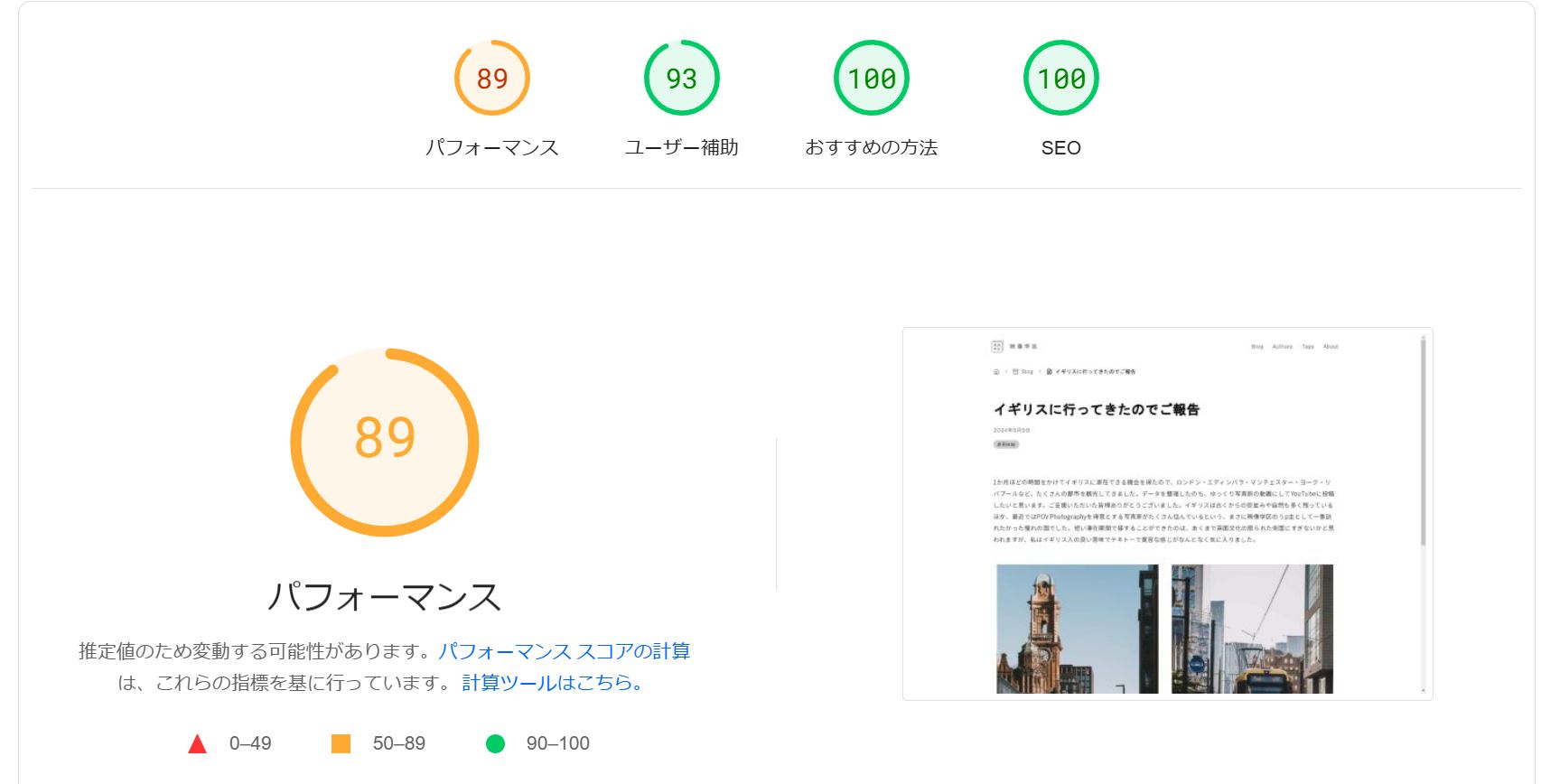
WordPressの旧サイトでは、トップページや記事一覧を複数のプラグインで構築していたこともあり、モバイル環境で非常に重かったのが難点でした。まだ改善の余地はありますが、静的サイト化でページの読み込みが速くなりました。
注)創意工夫せずにYouTubeを貼っているせいで、
トップページがひどい点数になっているのは内緒。
2. ダークモードが搭載された
ライトモードとダークモードが切り替えられるようになりました。なお、astro-erudite の「Head」部分に含まれるプルダウンメニューがバグを抱えており、モード切替ボタンがモバイルで動作しなかったので、astro-eruditeのベースである「Astro Micro」テーマからコードを拝借しています。
3. コードを弄っている感があって楽しい
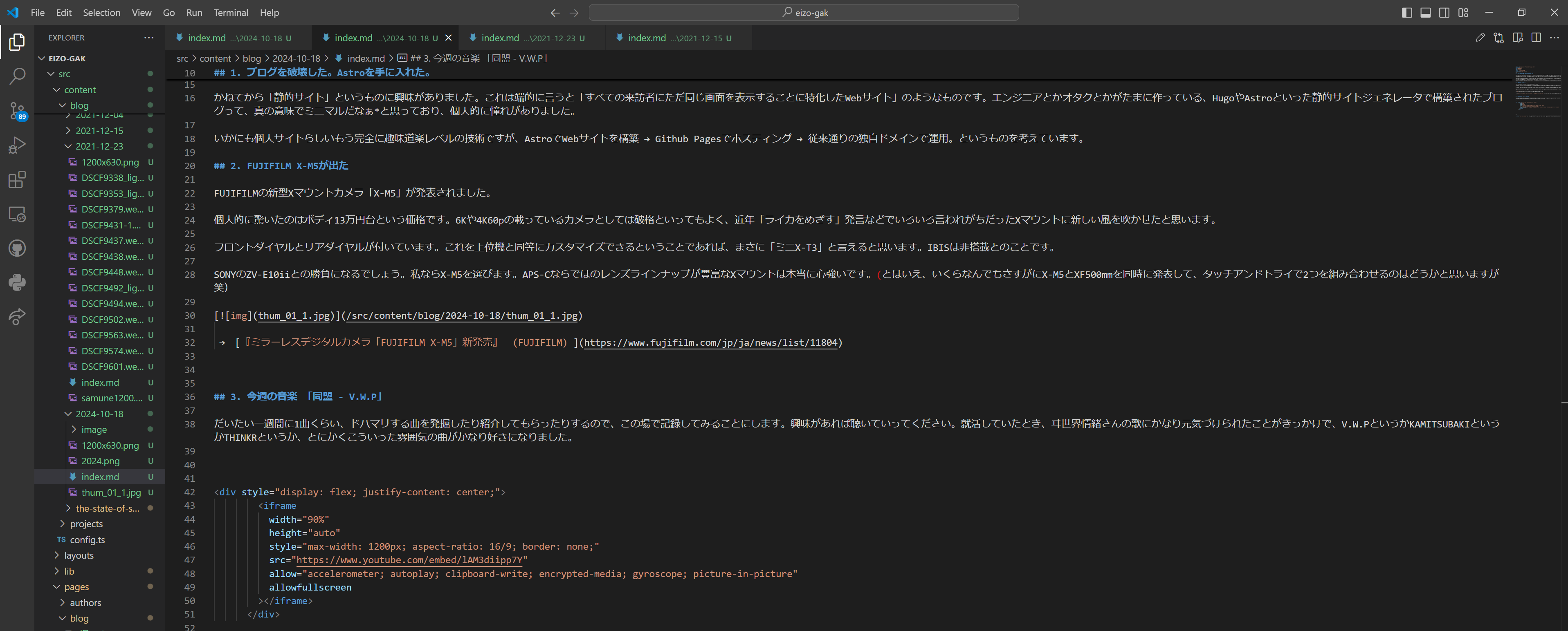
Visual Studio Codeで記事を執筆して → Git commitして → Git pushして → GitHub Pagesにデプロイして公開!、みたいな作業の手順ひとつひとつに「技術」って感じがあってかっこいいよね~というお話です。カメラやパソコンと同じで、創作における道具の見た目は大事です。写真のギャラリーをHTMLで綺麗に作れたときの気持ちよさ。
Visual Studio Code
今後の課題は?
1. 画像の最適化
サイト自体は早くなっているが、画像の表示で手こずっている感じがする。Astroの仕様を理解して最適化したい。ただし写真や映像を扱うという趣旨には沿うようにしたい。
2. 独自ドメインの復活
旧サイトのコンテンツを移転し終わった段階で、 eizo-gak.com をこのサイトに割り当てたい。都合よくリダイレクトできるとなお理想的。
3. リンクプレビュー
Amazonアソシエイトリンクを画像付きのリンクカードで表示したい。要検討。
4. タグ
ページネーションを付けないと記事増えた時に大変なことになりそう。コンポーネントについていまいち調べきれていなくて実装がうまくいかない。あるいは、タグを「Essay_2024」みたいに細分化するのもいいかも。
まとめ
ブログを建てるってなるとなんとなくWordPressに飛びつきがちですが、HugoやAstroなどの静的サイトジェネレーター(SSG)でやってみるのも、趣味性が高くて面白いのではないでしょうか。なによりGitHub Pages等のホスティングサービスを使えば、お金をかけずに構築できてしまうというのは、遊び気分で建てるWEBサイトには都合がいいと思います。
Links
→ 『AstroでつくったサイトをGitHub Pagesに設置した』 (Qiita/@TanqDesign)