わたしたちは日々、AviUtlやPremiereや撮影機材のチュートリアルを見て、動画の作り方を学んでいます。映像学区でも、良い雰囲気の動画を編集するためのテクニックをたくさん紹介してきました。しかしテクニックを勉強する以前の問題として、知っておかねばならない「2つのデザイン」があります。
デザイン(Design)の意味
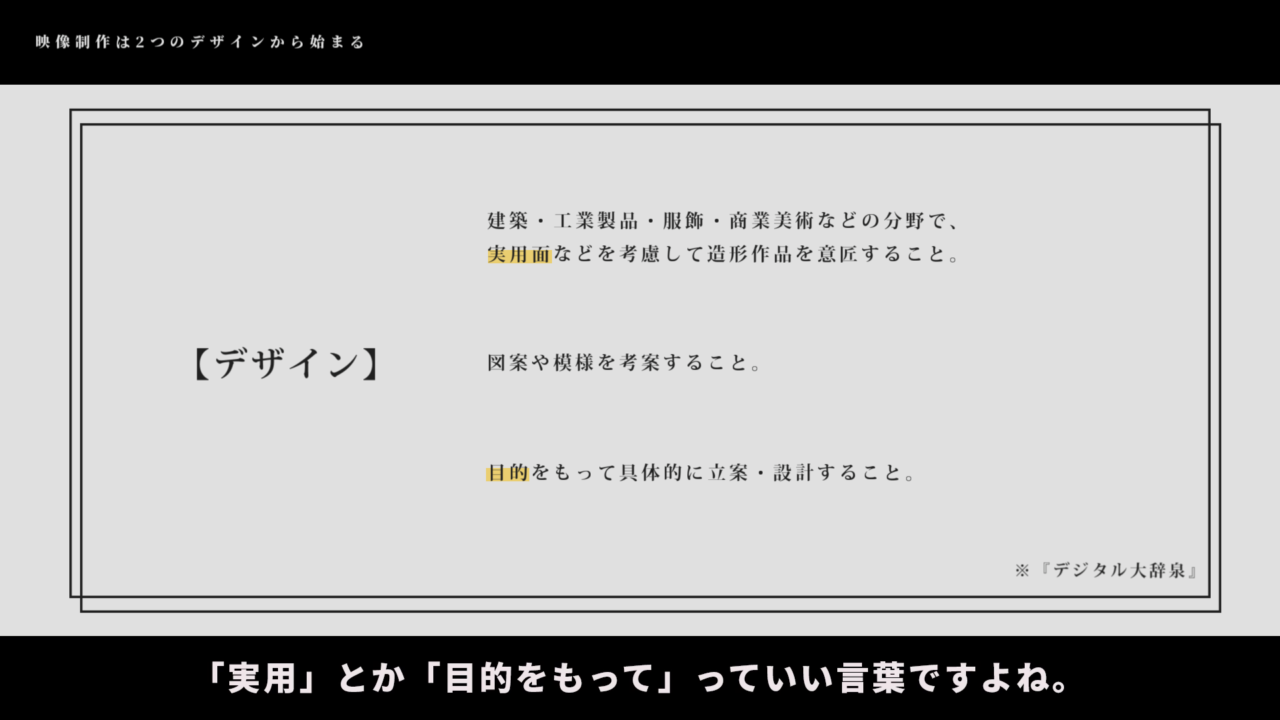
「デザイン」という言葉をデジタル大辞泉でひくと次のように書いてあります。

「実用」とか「目的をもって」っていい言葉ですよね。
このように言葉本来の意味を理解すると、デザインとは「ただただ難しい・すごい表現ばかりを追い求める」というものではないことがわかります。動画のシチュエーションにあっていない編集を「良いデザイン」とはいえないのです。
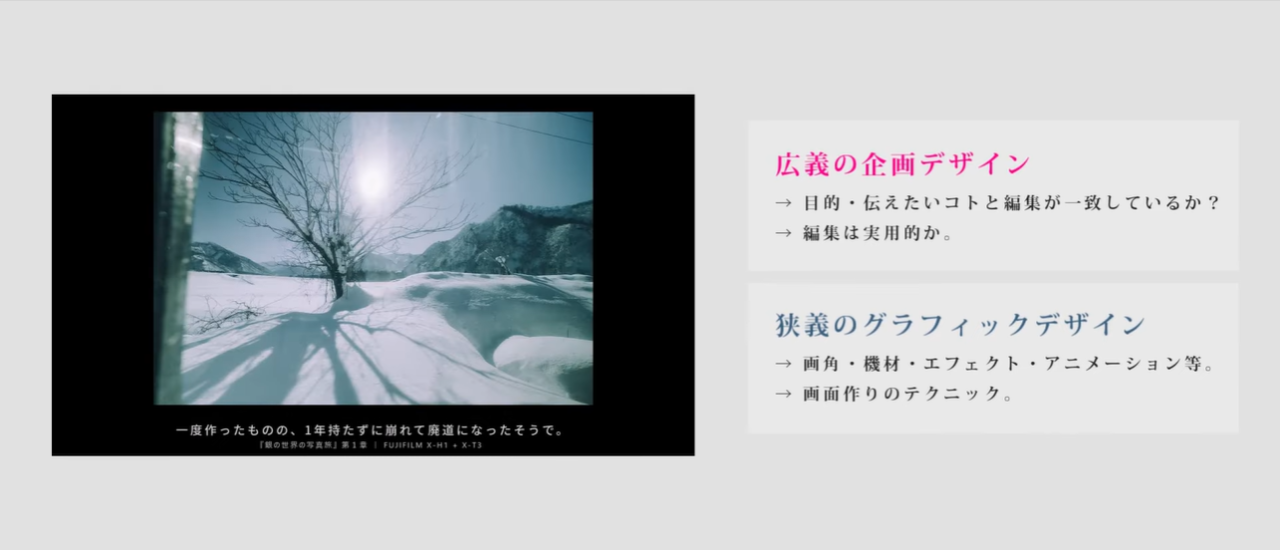
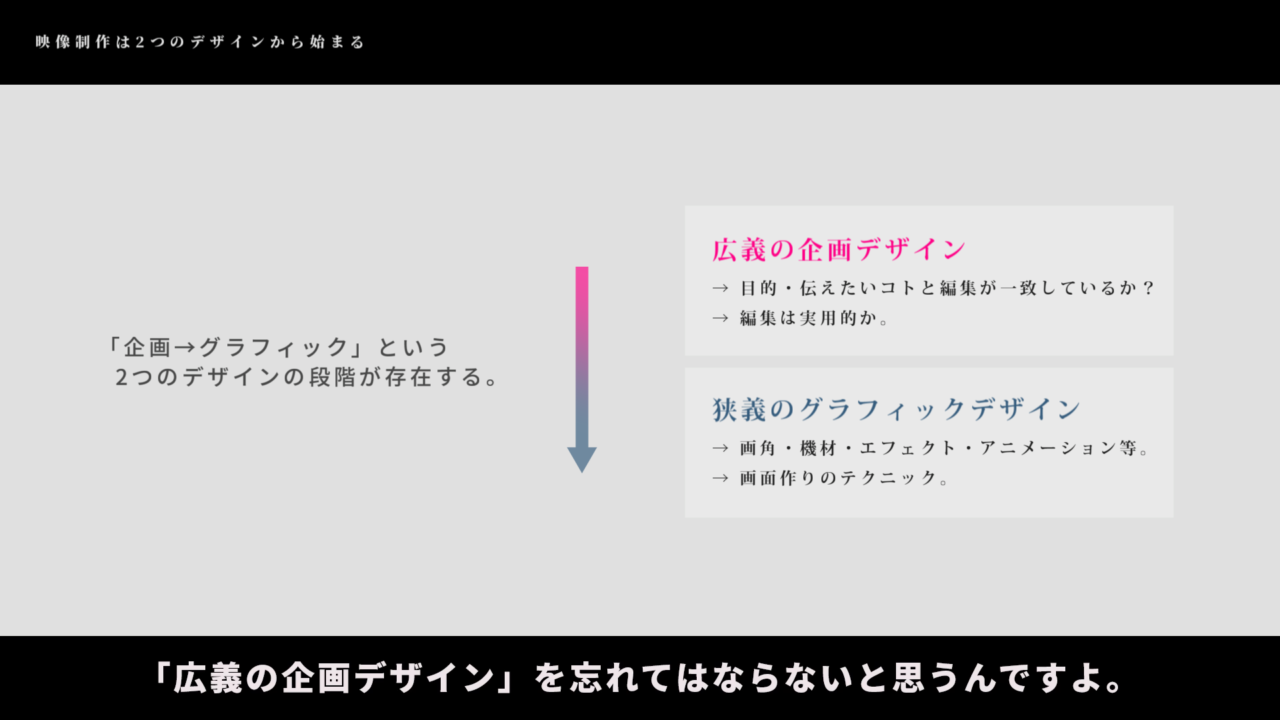
「狭義のグラフィックデザイン」
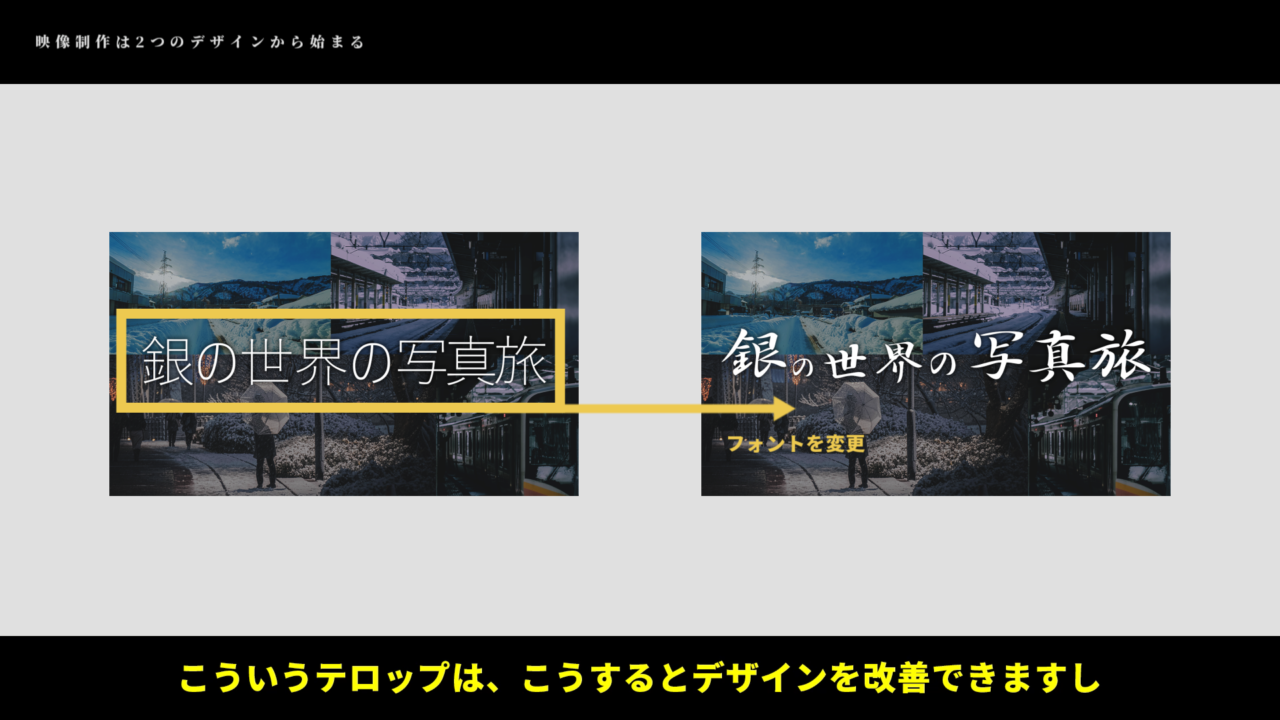
これまで映像学区では「動画にはデザインが大事だ」と繰り返してきました。たとえばチュートリアルでは、フォントやサイズを変えたりするところから勉強しました。これらはすべて狭義のグラフィックデザインです。
それだけじゃありません。画角や機材の選び方とか、よいテロップとか、エフェクトとか、アニメーションとか、カラグレとか、YouTubeで観られる動画編集チュートリアルのほとんどは「狭義のグラフィックデザイン」にあたるでしょう。

広義の企画デザイン
しかし動画を作る上で学ぶ「デザイン」はそれだけでいいでしょうか?
答えはNoです。もう1つ「広義の企画デザイン」を忘れてはならないと思うんですよ。写真旅でもチュートリアルでもなんでもそうですが、企画の段階からすでにデザインは始まっています。
「広義の企画デザイン」で表現を取捨選択。→→「狭義のグラフィックデザイン」を詰める。
これが理想の流れですし、デザインのいい動画を作るために欠かせないことです。

冒頭に述べた通り、動画のデザインには目的・実用性を組み込む必要があります。
だから企画デザインの段階で「これを見てくれる人はこういうことを知りたい層で、だったらこれは必須で、逆にこれは省いたほうがいい。」という想像をしておきましょう。この“想像”を飛ばすと、意味もなく凝った編集をやらかす可能性があります。
たとえば、イージングみたいなテクニックは狭義のデザインです。しかしイージングどうこう以前に、そもそも「なんでアニメーションを使うのか」という目的があるべきです。この目的が明確なら、広義のデザインを達成しているといえます。逆に目的が不明瞭だと、過剰なイージングのおそれがあります。
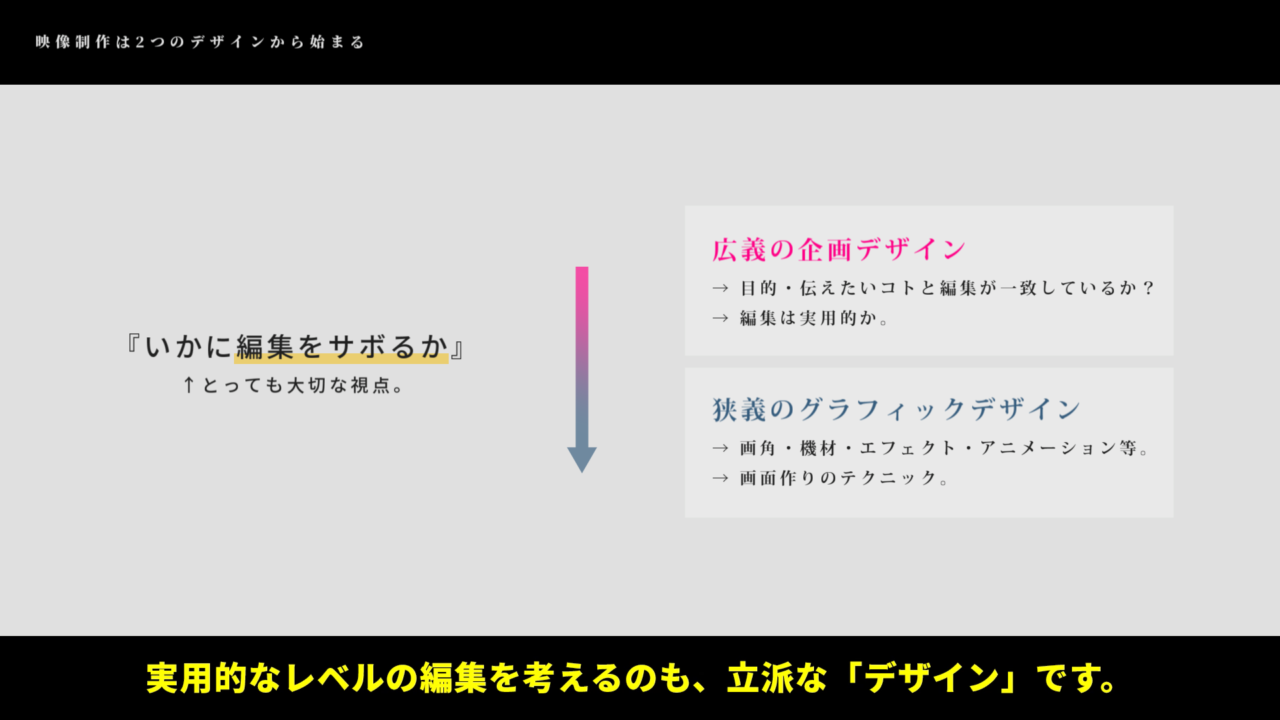
いかにラクに、求められている映像を、デザインするか
みんなすごい編集をしたがる世の中ですが、逆張りして「どうすれば編集をサボれるか」と考えていきましょう。実用的なレベルの映像表現を考えるのも、立派なデザインといえます。何でもかんでも動かせばいいものではない。何でもかんでも高いカメラで撮ればいいものではない。何でもかんでもゴリゴリのエフェクトを入れればいいものではない。

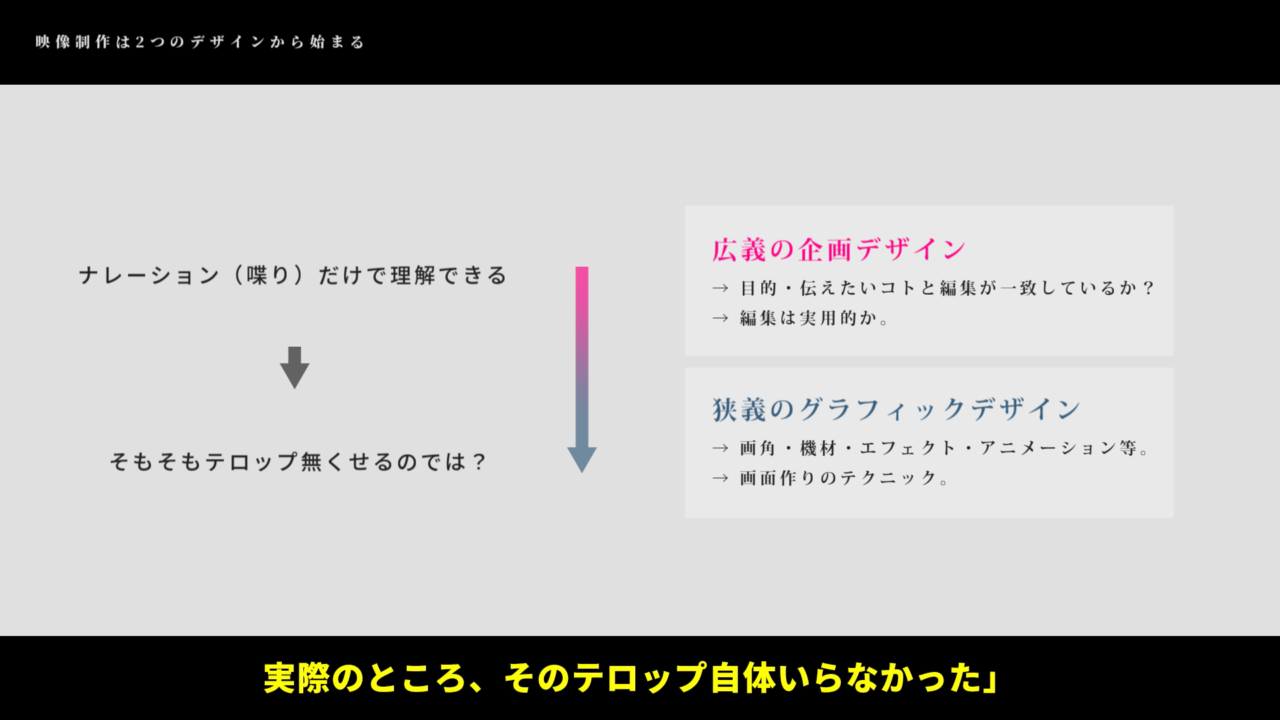
例えば「テロップを入れるのが面倒くさいけれど、実際のところそのテロップ自体いらなかった」みたいなことは、結構ザラにある事例です。それで制作コストが高くなったり投稿頻度が落ちたりしても、誰も嬉しくないです。

2つのデザイン(広義の企画デザイン・狭義のグラフィックデザイン)を満たす動画が増えることを期待しています。
この原稿はもともと、ゆっくり映像学区の最終回がくることを想定して執筆していたものです。しかしみなさんからのご視聴・コメント・感想ツイートによって支えられている現状をみると、「しばらくは最終回なんて出せないだろう」と吹っ切れた気持ちになりました。せっかくの内容を何年も出し渋るのは良くないですから、思い切って動画化することにします。
今回のお話では、「広義の企画デザイン」「狭義のグラフィックデザイン」という2つのキーワードが登場します。過去の映像学区からの伏線回収ともいえる内容にしてありますので、ゆっくりとご覧いただければ幸いです。